Premessa
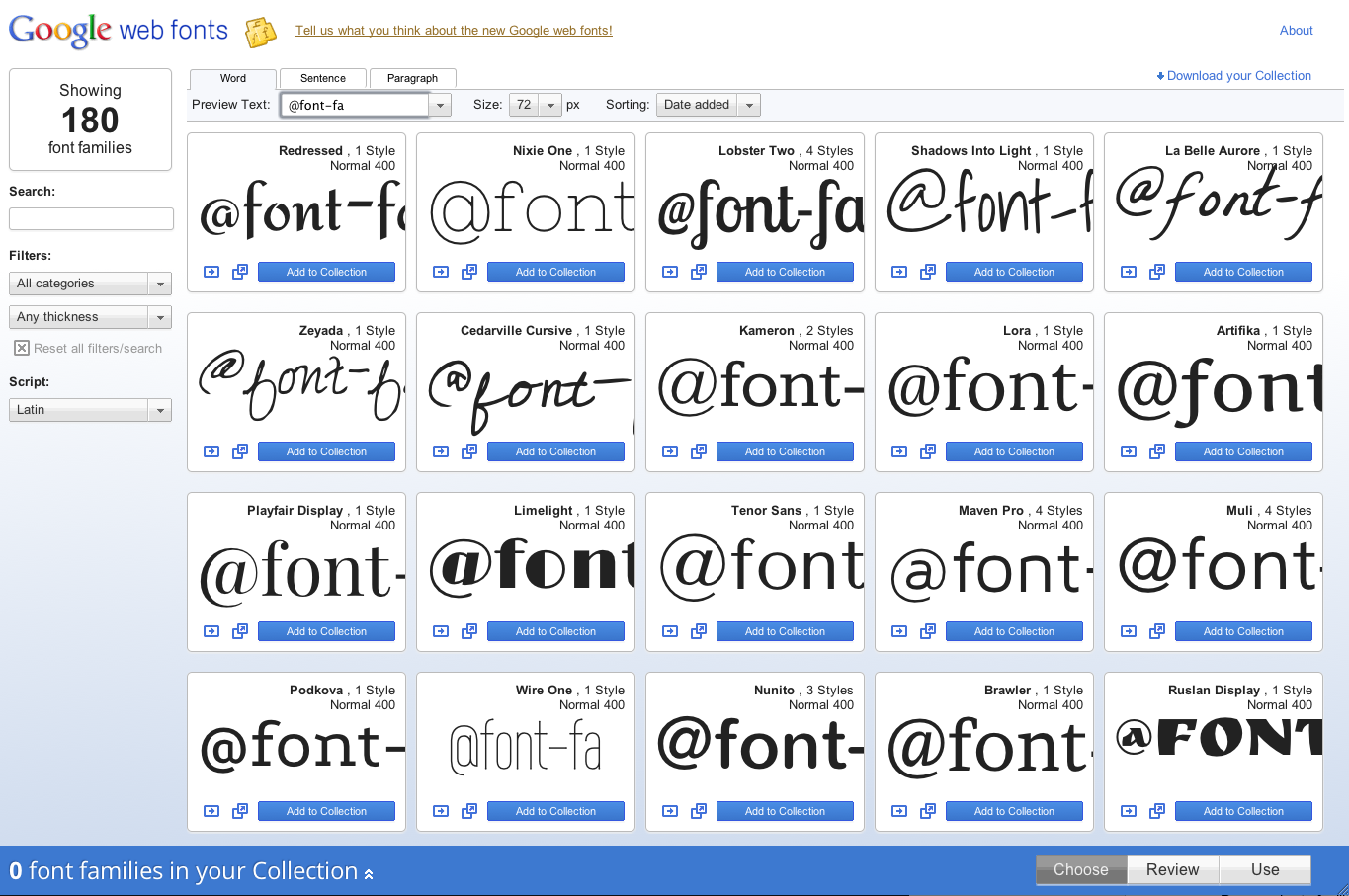
Il Google Web Fonts é un servizio gratuito offerto da Google (via Google Web Fonts API) espressamente rivolto ai webmaster, ai designer ed agli sviluppatori in genere affinché essi abbiano la posibilità di accecedere, in un modo semplice e gratuito, ad una ricca collezione di font (open source license) di alta qualità utilizzabili per i loro siti web.
Attuazione
I Google Web Fonts vengono forniti attraverso i server di Google quindi, sarà necessario come prima cosa scegliere quale font utilizzare. Per nostra comodità, prenderemo come esempio il primo font al momento disponibile presente nell’elenco: Marvel.
Premendo ora sul link “Quick-use”, verremo di fatto condotti direttamente alla pagina per le impostazioni per il nostro font Marvel. Adesso, qualora non avessimo competenza sul cosa veramente modificare, potremo tranquillamente lasciare il tutto così come è e procedere verso il prossimo passo: aggiungere il codice al nostro sito.
@import
Facciamo scorrere verso il basso la pagina delle impostazioni sino a giungere alla sezione numero 3 laddove troveremo le tre opzioni disponibili per aggiungere il codice:
“Standard”, “@import” e “Javascript”.
Clicchiamo quindi sulla tab a nome “@import” ottenendo così quanto segue:
@import url(http://fonts.googleapis.com/css?family=Marvel);
Una volta ottenuto il codice di importazione, saremo pronti per potere aggiornare il foglio di stile (style.css) del nostro tema WordPress.
Integrazione font nel CSS del tema
Effettuiamo un backup del file .css del nostro tema e procediamo quindi con l’operazione aggiungendo il codice giusto al di sotto della header del nostro foglio di stile (a seguire il Nome del Tema, la Versione, etc. e subito prima di ogni definizione CSS per intenderci).
/* Importazione Google Web Fonts
———————————————————— */
@import url(http://fonts.googleapis.com/css?family=Marvel);
e definizione utilizzo
Il nostro ultimo passo sarà quello di informare il nostro tema sul come utilizzare il font di Google. Ad esempio, volessimo che il font “Marvel” venisse utilizzato per tutti i titoli degli articoli/pagine del nostro blog, dovremo aggiungere il nome del nuovo font (avvolto da singoli apici) al primo posto della lista dei font già presenti (proprietà CSS a nome “font-family”).
font-family: ‘Marvel’, Helvetica, Arial, serif;
Esempio installazione con più font
/* Importazione Google Web Fonts
———————————————————— */
@import url(http://fonts.googleapis.com/css?family=Marvel);
@import url(http://fonts.googleapis.com/css?family=Goudy+Bookletter+1911&v1);
@import url(http://fonts.googleapis.com/css?family=Droid+Serif&v1);
Laddove il font “Marvel” potrà essere utilizzato ad esempio per il titolo degli articoli/pagine, il font “Goudy Bookletter” per il titolo dei widget e “Droid Serif” per le citazioni. Ricordarsi infine di aggiungere il nuovo font alla proprietà CSS a nome “font-family” corrispondente (vedi sopra).
Conclusione
Sebbene sia tecnicamente possibile aggiungere al foglio di stile del nostro tema uno o più Google Web Fonts, sarà sufficiente operare sulla proprietà CSS a nome “font-family”, ricordo che l’utilizzo di un numero elevato di stili di font rallenterà sensibilmente il caricamento delle pagine del nostro sito.
Suggerimenti
- utilizzare il componente aggiuntivo per FireFox, Firebug. (potrebbe rivelarsi particolarmente utile durante l’esplorazione del CSS)
- ricordarsi di effettuare il backup del file style.css prima di procedere con le modifiche
- ricordarsi di salvare il file style.css una volta apportate le modifiche













Prima di tutto, ti faccio i miei complimenti.
Quando mi soffermo su un plugin interessante da scaricare, quasi sempre trovo il tuo nome per la localizzazione in italiano.
Tormando a questo plugin: è quello che usi su questo sito?
Non ci sono problemi di incompatibilità con i vari broswers?
Tra poco dovrò cambiare tema, e non voglio far casini (stavolta).
Ciao Giò, grazie… sei molto gentile!
Nell’articolo di cui sopra, non si tratta di un plugin, ma sul come integrare i “Google Web Fonts” in un tema WordPress (cioè, quello che ho fatto io per questo tema).
Qualora volessi invece utilizzare un plugin, puoi scaricare WP Google Fonts
Infine, incompatibilità con i vari browser? direi proprio di no 😉
Happy Blogging,
Gianni
ciao Gianni,
come tu ben sai 😉 avendo il tema Genesis, per cambiare i font, devo eseguire l’importazione come spiegato sopra?
oppure è sufficiente inserire il nome del nuovo font nel custom.css senza importare e senza modificare il foglio di stile?
Grazie e a presto
Cinzia
Ciao Cinzia,
la procedura da seguire è quella descritta qui sopra. Per quanto concerne il tema child Prose, il codice/ci di importazione va inserito necessariamente nel foglio di stile (style.css). Qualora avessi presenti nel file
custom.cssdelle proprietà “font-family”, ricordati di aggiungere il nome del nuovo font (avvolto da singoli apici) al primo posto della lista dei font già presenti.Happy Blogging,
Gianni 😉
grazie Gianni. Ho importato come descritto nella procedura, nel foglio di stile. Per ora tutto ok 😀
buona serata
Ciao Cinzia, prego… di nulla! Ottimo lavoro webmaster!!! 😉
Happy Blogging,
Gianni
Ciao Gidibao, scusami ma sono un “ignorante” su questo argomento, e volevo approfittarne per chiederti una cosa.
Io vorrei inserire il font Prata sul mio sito, solo che il codice “@import” del font che hai spiegato di copiare e inserire nello style.css, ecco, non ho capito bene dove va inserito.. sotto l’header? mi vergogno un pò della domanda stupida è solo che il sito me l’ha aperto un collega che si occupa di web, mentre io mi occupo di grafica e sto cercando di personalizzarmi il sito arrangiandomi con dei tutoril sul web.. potresti essere più specifico o farmi uno screenshot di dove andrebbe inserita esattamente la riga di codice?
Ti ringrazio in anticipo che tu risponda o meno 😉
Ciao Mario,
non hai nulla di cui scusarti!!! Come prima operazione, effettua il backup del file “style.css” del tuo tema.
Dunque, le modifiche andranno apportate esclusivamente per il file “style.css”. Per “header” intendo l’intestazione del file… ad esempio, il tuo:
Inserisci quindi
@import url(http://fonts.googleapis.com/css?family=Prata);prima di
scendi di qualche riga, trova la sezione [BASIC STYLES] e modifica la proprietà “font-family” da
a
quindi, salva.
Fammi sapere…
Gianni
Grazie! Appena il “Sintax” torna su ci provo! Tralaltro non so nemmeno cosa significhi quando il sintax è “giu”, ma ogni tanto lo sento dire in ufficio dal mio collega che si occupa dei siti, e prima aggiornando la pagina wordpress mi è comparso il messaggio del sintax.. booh!
dal messaggio pare che tu abbia modificato erratamente il file “widgets.php” del tuo tema. Carica via FTP il file “widgets.php” originale del tuo tema sovrascrivendo quello che hai in uso 😉
Il sito dovrebbe tornare immediatamente online…
In caso di problemi, cambia temporaneamente il tema sino a quando non correggerai l’errore.
Cavoli!” Hai proprio ragione! Prima stavo cercando di mettere il pulsante “segui” di twitter nel sito, e pensavo andasse inserito li, ma ho fatto una caxxata! E tralaltro non ho fatto backup vari perchè non sapevo come si facevano! Madòòò cos ho combinato! Adesso che faccio? Ho scaricato filezilla oggi e ho inserito il mio sito li, ma non so che fare.. puoi aiutarmi per l ‘ultima volta? ;( oddio
il file originale widgets.php dovrebbe essere dentro al layout che mi ha scaricato e installato il mio collega, ma non saprei dove trovarlo perchè non riesco proprio piu ad entrare in wordpress nel mio admin! perchè devo sempre ficcare il naso in cose che non soo!!!? se è un lavoro lungo allora aspetto lunedì e provo a chiedergli, ma rischio che mi uccida 🙁 non è che riusciresti a farmi un mini tutorial? sono veramente sfacciato ma a questo punto sei l’ultima speranza che ho
Come prima cosa, attiva il tema di default (Bacheca/Aspetto/Temi => Twenty Eleven) così rimetti online il sito.
Potresti accedere al tuo sito via cPanel, ma è meglio che non fai nulla se non hai esperienza…
Hai la possibilità di contattare il collega che ti ha installato il sito? Sono certo che lui potrà risolvere il problema (magari ha anche i file originali del tema).
Lo vedrò lunedì a lavoro, perchè ora non lo posso contattare anche perchè è tardissimo e in più è sabato sera, ed è già un lusso che tu mi risponda nonostante che non mi conosci, e ti ringrazio tantissimo per questo supporto gratuito (sei proprio una persona buona). Comunque lui dovrebbe avere il file del layout, quindi lunedi gli chiederò di reinserire widget.php nel tema tramite cPanel.. Per ora ti ringrazio tantissimo
(uffa mi stavo divertendo troppo a cercare di capire come funzionava l’editor :(, ma a volte è meglio non mettere le mani in paste che non conosci..) Ti farò sapere!Grazie ancora e buona notte!
Ciao Gianni. Grazie per ieri sera, le tue indicazioni mi sono servite perché oggi le ho spiegate ad un mio amico che se ne intende e mi ha sistemato tutto! Però ho provato a cambiare font con le tue nuove indicazioni ma non succede nulla. Ovviamente ho guardato ne theme option ma dove ce la scelta dei caratteri il prata non mi compare proprio
Ciao Mario, prego… figurati 🙂
Ottima notizia! Almeno il sito è ritornato online.
Considera che stai utilizzando un tema “Elegant Themes” e nelle opzioni non comparirà il font “Prata”. La modifica arriverà via CSS (style.css). Sono certo che il tuo amico, grazie al supporto del componente aggiuntivo per firefox => firebug, sarà in grado di sistemare correttamente il Google font 😉
Gianni
No, non è un lavoro che richiede delle ore.
Per il tutorial, occorrerebbe meno tempo a sistemare il sito che non a scriverlo… mi spiace, ma in questo momento non ne ho il tempo.
Mario, temo che la soluzione migliore sia quella di attendere lunedì e chiedere aiuto al tuo collega…
Gianni